Using Ecosystem Diagrams For Insight and Understanding in Experience Design
In order to redesign a product or service, you need to understand the system context in which it is being used and the opportunities for changing the nature of people’s interactions with a product or service. For this reason, UX designers love flows: journeys, lifecycles, scenarios, and tasks. They are an advantageous way to understand how people interact with a product or service and how a redesign might improve their experiences.

Flows in UX, in general, follow a user (although it can follow a service, or data, or even a “problem”) from one step to another and identify issues – and hence opportunities – in making the flow work better; more efficient, more effective, more satisfying, and so on.
Their somewhat less used – in UX at least – complementary tool is ecosystem visualizations. Rather than being about a flow within a system, these are about the state and structure of a system.
Why would you use ecosystem diagrams?
Just like a journey or a person, an ecosystem diagram is a model. An ecosystem diagram isn’t an absolute representation of a physical ecosystem. Instead, it is a representation that, if done correctly, is useful for exploring, discussing, and gaining insight into the actual system.
Here’s a definition of an ecosystem diagram representing a state:
a state system or ecosystem diagram has the characteristic that it is: a description of the system in terms of a minimum set of its components, together with knowledge of their relationships, that is sufficient to visually describe the system for the purposes of the analysis you intend to do.
(I based this loosely on the definition of state diagrams in physics in engineering. There is a connection, but I’ll save that for a future blog.)
I’ve bolded the last part to emphasize the model aspect of an ecosystem diagram and the context-dependent nature of it. So, depending on what questions you want to ask, you might draw different ecosystem diagrams of the same or similar physical ecosystem. Although, for the same physical system, there will be generally a lot of overlap; even with different contexts.
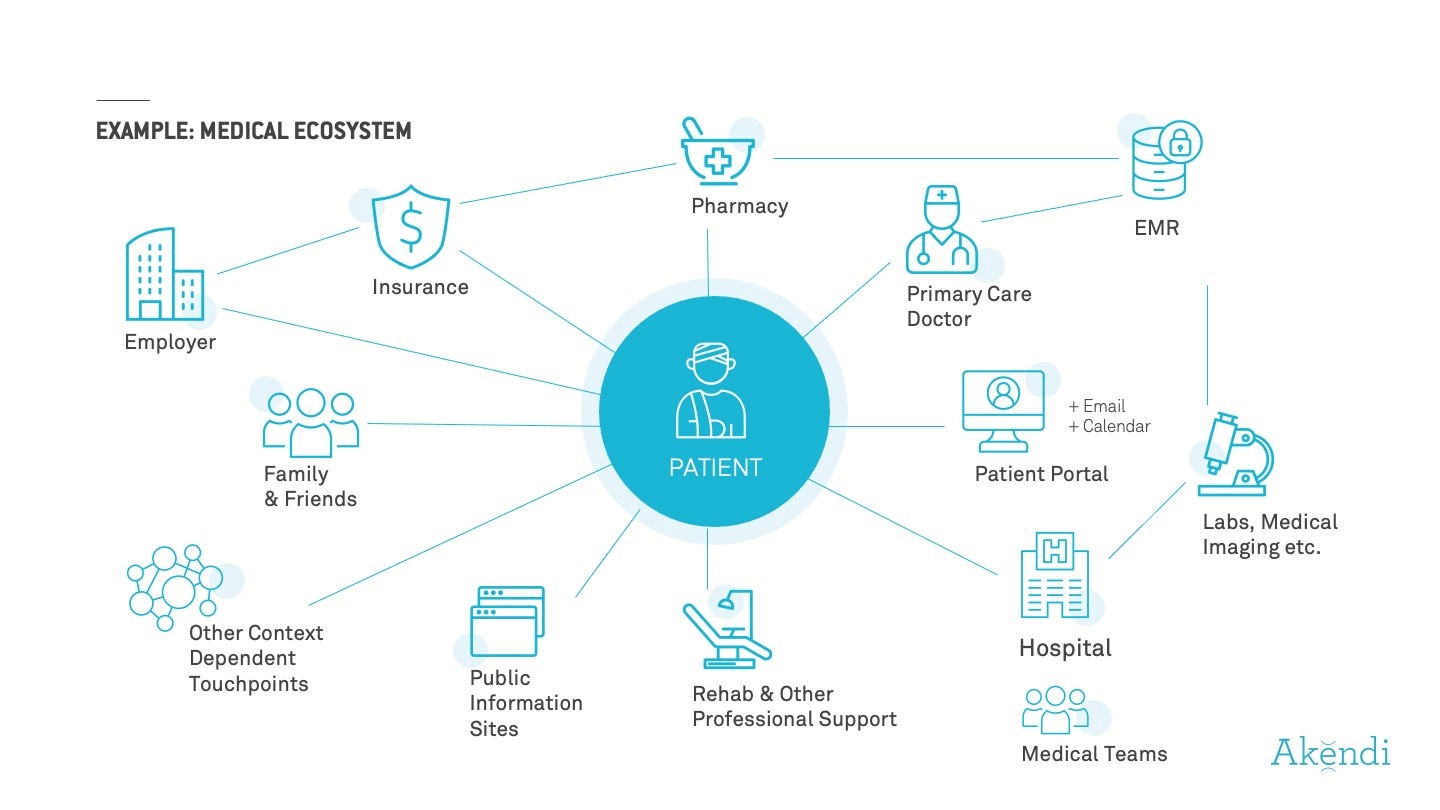
Let’s look at a hypothetical ecosystem diagram for a medical patient undergoing involved medical treatment; say a transplant or cancer treatment.

An initial visualization could be done with key stakeholders in the ecosystem. Doctors, nurses, product teams and so on. Just like a journey though, the more you involve other stakeholders the better picture of the ecosystem you get.
An actual ecosystem diagram wouldn’t have “other context-dependent touchpoints” in it. I’ve put that there to just indicate that, depending on the context, you might need additional stakeholders and/or products in the ecosystem. So for instance, you might need to include the financial department in the hospital, or perhaps the patient who is undergoing a clinical trial, the research team, the homecare team, or particular apps or technologies that are relevant.
Again, depends on what you are trying to understand about the actual ecosystem. However, it is useful to pay attention to the “minimum set of components” aspect of the definition above. Just as gathering extraneous data that is not relevant when doing research, putting too many details in your ecosystem diagram can undermine its usefulness.
Purpose of an Ecosystem Diagram
Even in a hypothetical diagram like this one it’s easy to see how ecosystem diagrams can evoke questions that can be related to journeys, spark research questions, lead to discussions on business priorities and so on.
Some examples of questions that might be generated in a diagram such as the above are:
- How is information and scheduling coordinated between various stakeholders?
- Who and where would a new product introduction and/or process change have the most impact?
- What are currently the “weak points” or “bottlenecks” in the system?
- What is actually driving large-scale system behaviours? (patient outcomes? monetary considerations?) Where is this having the biggest impact?
- Or currently, what is the impact of COVID restrictions on family support and/or treatment scenarios and relationships?
- What are helpful (and not helpful) public sites relevant to the patient’s condition? How do we help them become better informed about their condition?
All these questions are, in principle, possible to ask without drawing an ecosystem diagram. They are just a lot easier to see, make connections, and generate additional useful discussion, with an ecosystem diagram. It is also a lot easier to contrast the current state and future state when you do explicit ecosystem diagrams that illustrate how components or relationships will change.
Besides including or excluding other members (or objects) in the ecosystem it’s also possible the scope and scale of the ecosystem might dictate a different diagram. Either more “zoomed in” or “zoomed out”. Or including aspects of the ecosystem that are right now implicit as environmental factors. Such as laws or legislations that might impact the patient or other people in the ecosystem. Also, depending on the questions you are trying to ask, or the product you are trying to build, you might have the ecosystem around a person or persons (say, one of the clinical teams) or even around the technology (like making the EMR the central object in the diagram).
When to use an Ecosystem Diagram
To summarize, here are a few things to remember about ecosystem diagrams:
- They can be used as a complement to other ways of understanding users’ experiences and ‘roles’ in a system
- They are a ‘state and structure’ diagram and hence there is an implied notion that they are somewhat stable over some period of time
- If they change significantly (perhaps a new product is introduced), then you can depict the difference between those two states in a ‘current state’ vs. ‘future state’ visualization of the ecosystem
- They are models. You choose what goes in them based on their focus, and the data you have that is useful for what you are trying to understand, or redesign, in the system
- They can contain both physical object objects (patient portal) and abstract objects (financial services)
- Like a persona or a journey they can be used throughout a project, but are particularly useful at the beginning to help generate and frame questions and even prioritize journeys
- They are not flow diagrams. Flows tell you about movements through time in a system. Ecosystem diagrams emphasize relationships, at a given time, within a system. While related, they are fundamentally different things.
Get Started!
The easiest way to start using them is to try and draw all the objects and relationships in a project that is just starting. Err on the side of including fewer objects and information – especially at first – until you get better with them. You are now on your way to better understanding your existing, or proposed, product or service within the context in which it is to be utilized.
Let us know how it’s going in the comments below!
Comments
Related Articles